SC1
South Central London’s Life Sciences Innovation District

Context
SC1 is poised to be the future of innovation in life sciences in London with particular focus on health equity. As part of the strategy to reinvigorate the corporate ID a full brand refresh was done. However the website needed to have the branding applied and imagined in a way that would communicate why SC1 are the partner of choice to push forward health equity. After an initial start on the design concept I was brought in to develop the rest of the UI design and as well as changing the initial style I built the final site.
Problem
Original website is not visually engaging and doesn’t drive home SC1’s offerings.
Solution
Online presence brand refresh, to present the district’s offerings in an interesting way, backed by key metrics to retain visitors so they can gather key learnings.

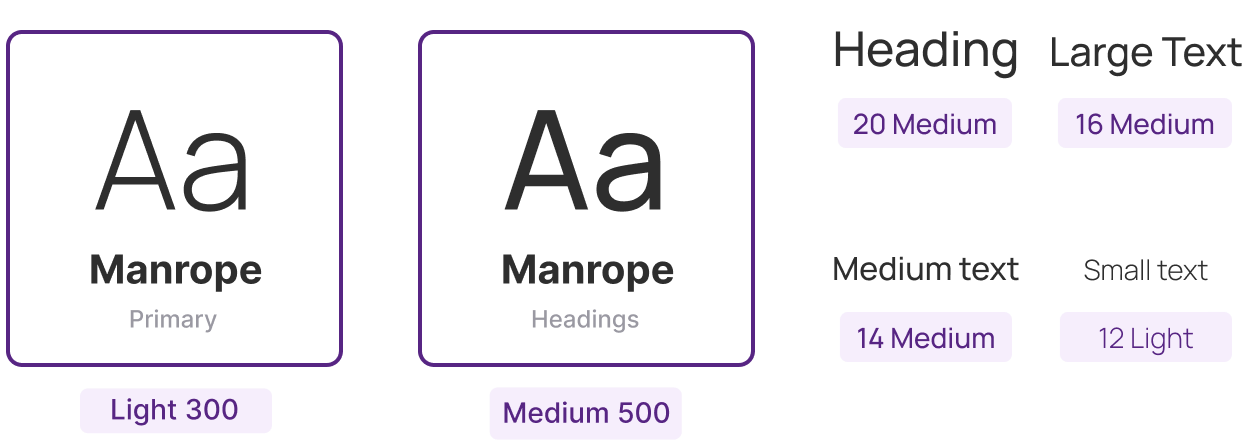
Typeface and font definitions
Manrope is an open-source modern sans-serif font family. It was designed in 2018 by Mikhail Sharanda. In 2019, he worked with Mirko Velimirovic to convert Manrope into a variable font.


Main components
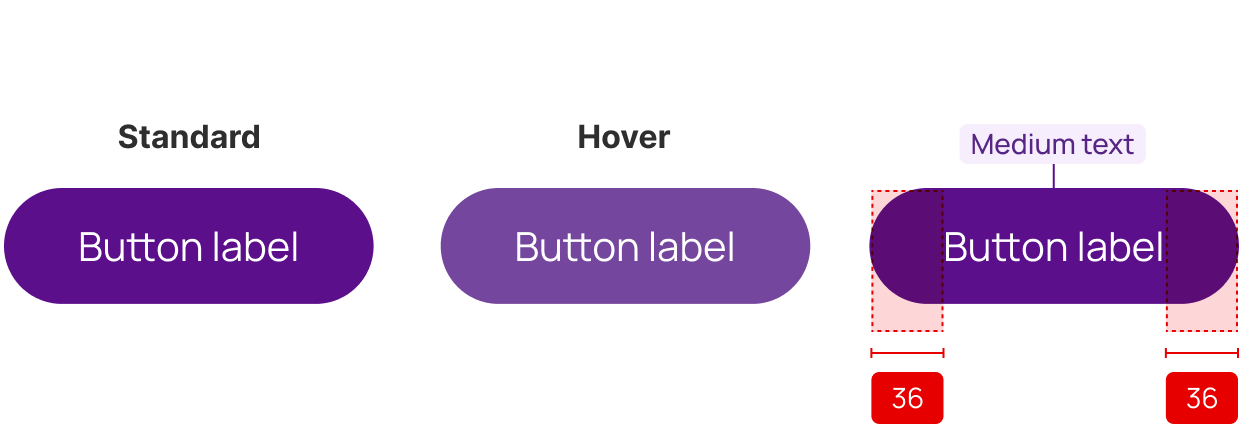
Primary button/CTA

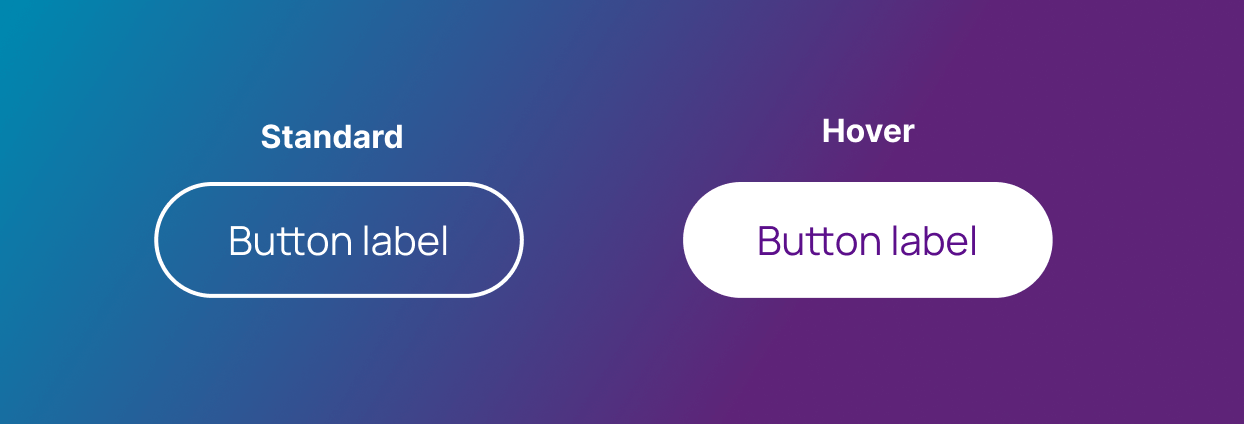
Secondary button/CTA

Full colour palette

SC1 uses bright, energetic and inviting colours, which are indicative of the brand characteristics. These are used various combinations allowing for visual variety and they make reference to diversity that exists in SC1 and the area that surrounds it.
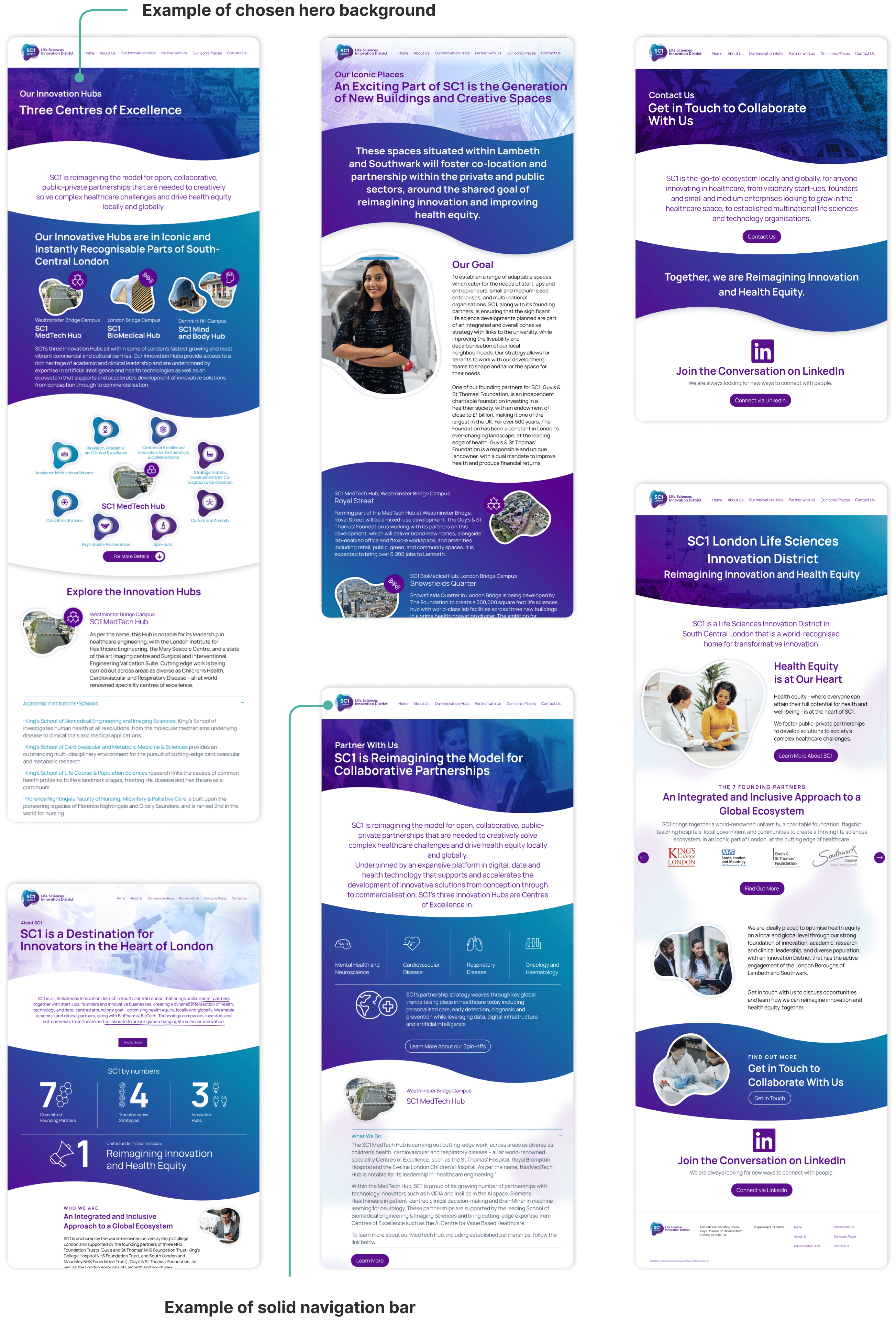
High fidelity designs
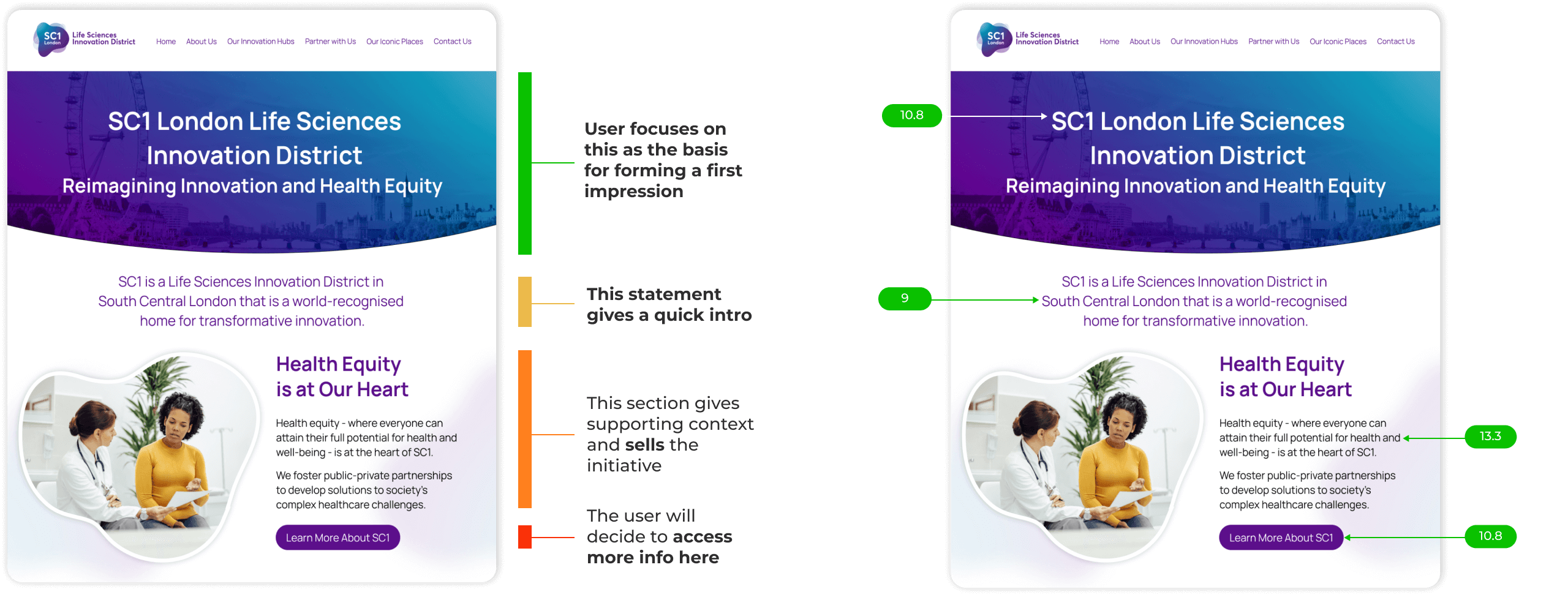
Six high fidelity pages were developed. Two variations on the visual style for the hero image were developed. The one that was settled on overlays photography on the full strength gradient from the SC1 branding, whilst the other original version used a more muted scheme based on the branding.

Given the consideration of a full strength gradient hero image, alternative navigation bar styling became necessary. The muted hero image scheme, was based on having a feather effect with the navigation bar overlaying the hero image. With the alternative full strength gradient scheme, making the navigation bar a solid white proved necessary and gave the navigation a distinctive presence, ensuring greater visibility.
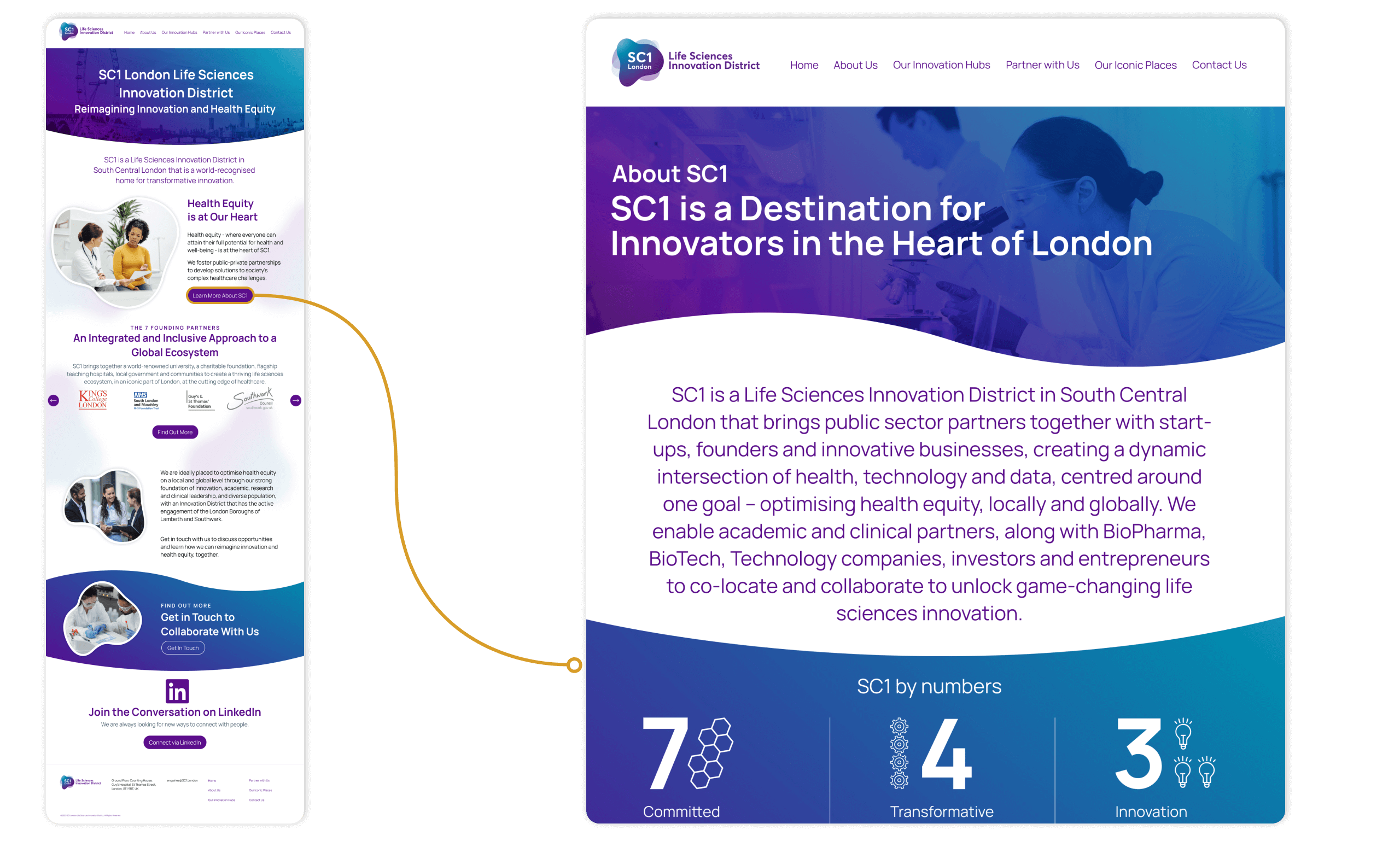
High fidelity prototype
My high fidelity designs were developed into a clickable prototype. The website in both desktop and mobile were implemented in Squarespace so I was able to make use of the platforms tools to test out the functionality prior to publishing and test it with users.

Component breakdown and Accessibility check